Facebookから「Like」ボタンを追加するにはどうすればよいですか?
 あなたのサイトやブログにFacebookの「好き」ボタンを追加すると、あなたの訪問者があなたの友人や知人とあなたのリソースへのリンクを簡単かつ迅速に共有できるようになります。 Facebookから「Like」ボタンを追加するにはどうすればよいですか?
あなたのサイトやブログにFacebookの「好き」ボタンを追加すると、あなたの訪問者があなたの友人や知人とあなたのリソースへのリンクを簡単かつ迅速に共有できるようになります。 Facebookから「Like」ボタンを追加するにはどうすればよいですか?
ソーシャルネットワークのFacebookのボタン「Like」(Like Button)では、 お気に入りのサイトやブログのコンテンツを友人と共有することができます Facebook上で。 ユーザーがサイトの「好き」ボタンをクリックすると、好きな素材がこのユーザーの友人のニュースフィードに表示され、このサイトに戻るリンクが表示されます。また、リンクはFacebookの個人ページの "私のような"ブロックに表示されます。
ユーザー向け "私は好き"ボタンがいいですワンタッチで共有できることネットワークの他のユーザとの彼らの視点情報から興味深く有用である。あなたにとって、サイトやブログの所有者の場合、「好きな」ボタンは、リソースの広告のための追加の機会を開きます。したがって、Facebookからの「好きな」ボタンは、双方にとって有益かつ有益です。
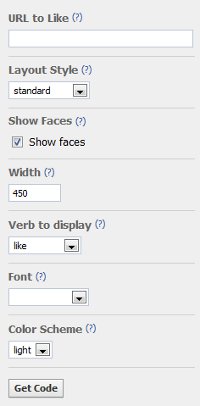
特別なコードを使用してFacebookからあなたのウェブサイトやブログに「好きな」ボタンを追加するこれはFacebook Developersサイトで入手できます。これを行うには、特別なフォームを記入する必要があります:

コードを取得するプロセスは、次の手順で構成されます。
フィールド 好きなURL あなたが好きなページのアドレスには、ボタンが置かれているページのアドレスが割り当てられます。
フィールド レイアウトスタイル ボタンのスタイルを選択することができます(ボイスカウンターの有無にかかわらず)
フィールド 顔を見る 値Trueでは、このサイトやブログが好きなユーザーのアバターを表示できます
現場で 幅 プラグインの幅をピクセル単位で指定する
フィールド 動詞を表示する 「好き」または「推薦」のロシア語版の「好き」または「推薦」ボタンの名前を表示し、
現場で フォント テキストフォントを選択する必要があります
現場で 配色 ボタンの2つの推奨ボタンの1つを選択する必要があります:明るいか暗いか
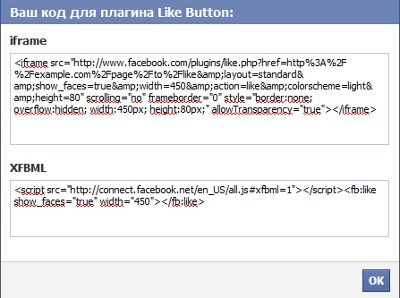
すべてのフィールドを入力したら、ボタンをクリックします。"コードを取得する"。さて、Facebookからあなたのウェブサイトやブログに「Like」ボタンを追加するには、開いているウィンドウからプログラムコードをコピーする必要があります。

ウィンドウの上部が iframeコード、 XFBML。第二の選択肢はより普遍的です。
ページアドレスフィールド(URL)が残っている場合空の場合、このボタンをクリックしたユーザーは、この特定のページを「好き」にします。
iframeコードをWordPressエンジンのウェブサイトまたはブログに挿入するために選択されている場合は、このコードを多少変更する必要があります。これを行うには、コードのセクションを見つける必要があります:
http%3A%2F%2Fexample.com%2Fpage%2Fto%2Flike
次のように置き換えます。
<?php the_permalink()?>
訪問者にブログやウェブサイト全体を「好き」したい場合は、指定したコードをリソースのURLに置き換える必要があります。次に、サイトのテンプレートページにコードを配置する必要があります。
ボタンの言語を変更する場合は、デフォルトでボタンのメッセージが英語で表示されている場合)、ボタンコードのURLの一部を置き換える必要があります。ローカライズを設定します。ロシア語を有効にするには、 en_US 〜に en-GB インラインで <script src = "http://connect.facebook.net/en_US/ ...
この方法を使わずに、Facebookの「Like」ボタンをFacebookから追加することができます。 ウェブサイトやブログにボタンをインストールするのに役立つ特別なプラグインがあります。 Wordpressのための特に人気のあるプラグイン - 一般的なブログエンジン。プラグインを使用することができます WP FB Like、WP-FB-Like-Button、FBLike、WordPress Facebookのようなボタンプラグイン、Facebookのようなボタン.